腾讯云服务器部署Jekyll网站
1 min to read
2021.8.22
已通过svn实现本地快速更新!→腾讯云-svn搭建
之前一直在用腾讯云的静态网站服务,直到最近编译后的图库已经上4G了,才开始觉得编译速度太慢,上传也太慢,而且对路径的支持也不够自由。所以打算把网站编译放到服务器上去。
其实操作真的很简单但是之前我不知道。简单来说,就以下几个步骤——
1.首先登陆服务器,进入网页版console。
2.直接在进console后的默认路径输入以下代码安装Nginx。默认安装路径为/etc/nginx/。
yum install nginx -y
3.安装完毕后输入nginx重启Nginx:
nginx
此时,访问云服务器的外网ip就可看到Nginx的测试页面了。
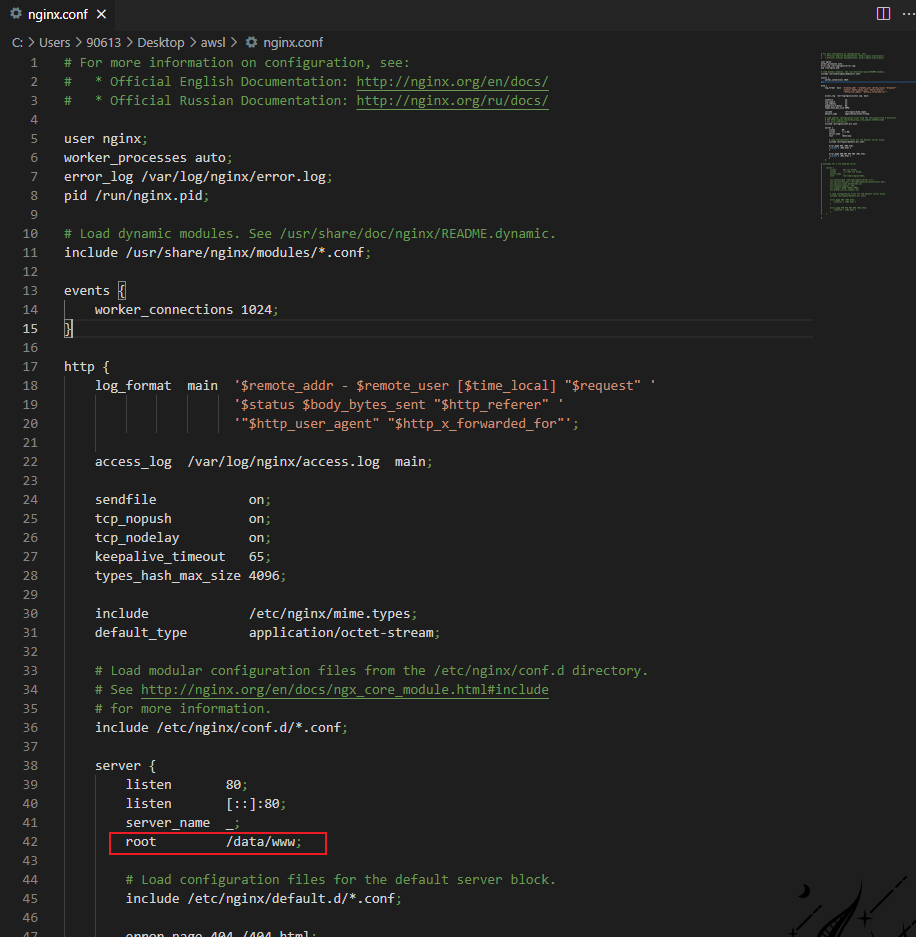
4.修改Nginx的配置文件。
修改/etc/nginx/nginx.conf中的静态网页路径,如,此处修改为data/www,之后再在该路径下放入文件,例如要访问data/www/awsl/index.html,即可以在浏览器输入外网ip/awsl/index.html进行访问。
-
在这一步如果不小心把默认的
nginx.conf文件内容改残了,可以通过删除Nginx然后再重装一次,运行yum remove nginx删除。 -
如何修改服务器上的文件,我目前是通过Filzilla将文件下载到本地改完再上传,有点傻但我也不知道其他方法了。

5.更新nginx设置。
更改完.conf文件需要重新加载nginx,在控制台输入nginx -s reload即可生效。
6.关于编译慢的问题。
关于编译慢的问题,使用gulp就很慢,用jekyll server实时修改保存后的编译会快很多。
ps.我用jekyll server时,报错说我的版本太高了,好家伙update我会,回退我就???不过可以输入bundle exec jekyll serve强制执行,效果ok。
7.动态编译依然无解。
比较遗憾的是,动态编译还是没整出来…所以还是得手动在本地编译上传。不过Filezilla上传还是比tcb好多了,至少可以指定具体的文件夹…
8.展示目录
整完后我发现网站只能读取具体文档,无法读取文件夹并列举目录…
需要在nginx配置文件中添加如下内容即可(记得在console重新reload nginx)
server {
//...
location / {
autoindex on;
}
}
ps.只有能获取到文件夹目录才能拉svn…